Lär dig Webbdesign - Google Translate på bloggen
Ja, det är väl en kul grej? Ett sätt att säga "Välkommen in" till utländska läsare är att göra deras besök på din blogg lite enklare med en translate bar.
Men, vet ni? Det finns redan en jättebra guide till det här på
Designadinblogg.se, så jag kommer hänvisa dit idag. Länk
HÄR!

Lär dig Webbdesign - Egen muspekare
Ni har nog lagt märke till att jag har en "egen" muspekare på min blogg, istället för den gamla klassiska. Jag har plockat hem den muspekaren från
Cursors-4u.com, där det finns ett gigantiskt urval av muspekare. Det är bara att leta upp den pekare man helst vill ha, klicka på den och klistra in en av koderna som dyker upp i antingen stilmallen eller kodmallen på sin blogg. Instruktionerna är på engelska men det är bokstavligt talat bara en mening man behöver förstå.
Bra att tänka på:
- Det kanske är kul med en muspekare som rör på sig; men se upp så att den inte blir jobbig att titta på.
- Välj helst inte en muspekare som är för liten. Det ska inte vara svårt för dina bloggläsare att orientera sig!
- Undvik muspekare med väldigt skumma former utan att inkludera någon slags pil. Det kan bli svårt att använda den.
- Välj en muspekare som fungerar bra ihop med ditt bloggtema. Du vill antagligen inte ha en snöflinga som muspekare om det är sommartema på bloggen.

Lär dig Webbdesign - Runda kanter på bloggens bilder
Tack vare en enkel kod i min CSS-mall får alla bilder i mina blogginlägg automatiskt en rund kant. Jag skulle aldrig någonsin palla runda av kanterna på alla bilder manuellt, så den här koden gör det hela väldigt mycket enklare för mig ^^
Vet du inte vad CSS är för något? Det är bara att titta tillbaka i kategorin "Lär dig Webbdesign".
.image {
padding-bottom:5px;
margin-left: auto;
margin-right: auto;
-webkit-border-radius: 15px; /* Saf3-4, iOS 1-3.2, Android <e;1.6 */
-moz-border-radius: 15px; /* FF1-3.6 */
border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
}
Ni ser där det står "radius"? Om ni vill ha den runda kanten större eller mindre kan ni ändra värdet från 15 till en annan siffra. Glöm inte att ändra alla tre värderna. (Min kod är nog inte direkt uppdaterad; ni ser att den inte är anpassad för vissa webbläsares versioner. Jag tror dock inte att det är något problem, jag har inte märkt något själv!)

Lär dig webbdesign - Bakgrundsbilder på din design
Alla bloggdesigner har en bakgrund. Just nu har jag en lila bakgrund med ljusare detaljer. Det är en bild som inte är jättestor, utan den upprepar sig i det oändliga.
Bakgrunder kan vara lite knepiga. Om man har en upprepande bakgrund som jag har med mönster vill man ju helst att övergången mellan bilderna ska vara i princip osynlig. Det är ju lätt att se på min bakgrund var den börjar och slutar, men det finns inga fula kanter som "bryter av" upplevelsen.
Att ha en enda stor bild som täcker hela skärmen kan dock orsaka problem ibland. Det gäller att man har en bild som är stor nog för att täcka skärmen utan att förlora kvalité, samtidigt som den ska synas på alla typer av datorskärmar med olika upplösning. Bara för att det ser bra ut på just din dator så behöver det inte betyda att det ser vettigt ut på min!
För att ändra din bakgrund ska du rota i div-taggen "body" i din CSS (stilmall). Man kan där lägga in antingen bara en färgkod eller en bild att använda sig av.
Det här inlägget finns just för att jag fick frågan om hur man har en enda stor bakgrundsbild. För det här har jag valt att bara dela med mig av länkar, eftersom jag faktiskt aldrig har gjort det här själv och därför inte är bergsäker på hur man gör. Lycka till!
(Tyvärr hittar jag inga länkar som gäller specifikt på andra bloggportaler, men med hjälp av Google samt rätt motivation kan man hitta mycket! :) )

Lär dig webbdesign - Fonter
Det här blir inte så mycket inriktat på hur man använder fonter i sin design, utan mer vilka fonter man kan använda och hur man laddar ner dem till sin dator. Det här passar alltså bäst till er som vill installera fonter på er dator för att ha i t ex Gimp, Photoshop eller Microsoft Word. Då kan ni t ex använda er av fonterna på er header eller på bildlänkar på bloggen (t ex länkarna i min högra meny). Om ni vill ha speciella fonter på er blogg (t ex som rubrik till inläggen) kan ni säkerligen googla er fram till svaret. Det är ingenting jag någonsin har provat själv, så jag kan tyvärr inte hjälpa till med det i dagsläget.
Det är lite av en konst att använda sig av textfonter. Man vill ju ha en font som är riktigt snygg, men om man ska ha den till text som bör läsas av många bör man inte ha för snirkliga stilar. På din blogg vill du ha lättläsliga fonter som vem som helst kan läsa. Många yngre läsare kan ha svårt att tyda skrivstil, och vissa dyslektiker kan även ha problem med det. Om man vill ha sin text i ljusa färger är det också väldigt bra att i sitt redigeringsprogram göra en kantlinje runt bokstäverna, så att det blir lättare för läsaren att se vad som står. För dig som gör hela designen kan saker och ting ibland verka självklara, men försök att nästan "idiotförklara" dig själv och tänk dig att någon som inte har någon som helst koll ska kunna hitta på bloggen, samt läsa allt som står.
Till att börja med kan jag säga såhär - oavsett om det är en bild, en text eller designen överlag på en blogg - använd dig inte av fler än tre olika typsnitt. Om man överdesignar ser det nästan alltid konstigt ut, och ditt verk ser sällan sammanhängande ut. Det finns många typsnitt man kan kombinera för att få ett otroligt stilrent resultat, men det är inte helt lätt. Om man lyckas blir det dock fantastiskt snyggt, men det kan krävas lite träning för det. Också det går att googla på, testa typ "combine different font styles" eller något åt det hållet.
Jag laddar ner alla mina fonter från
Dafont.com. Det står på startsidan hur man installerar dem, läs bara noggrant (HELA intruktionerna, det är typ tre rader text) så borde det gå bra. Jag laddar ner bokstavligt talat alla fonter jag hittar som jag gillar, de tar inte mycket plats i datorn. Det finns fonter under många olika kategorier, och det ger nog mest att klicka runt och leta själv. Några favoriter som jag har är
Windsong (en stilren och tunn "handskriven" font),
Sweet Lady (har använt den på de senaste vinnarbilderna från mina gissningstävlingar),
Waltograph (Disney-fonten),
Sweetly Broken (en annan mycket fin handstils-font),
Luna Bar (en mycket snygg font som var populär på Stallet.se för några år sedan) och
Hobbiton Brushhand (en font inspirerad av LotR), men det finns självklart hur många snygga fonter som helst.
Om ni laddar ner och installerar fonter och har t ex Photoshop uppe, glöm inte att starta om programmet så att fonterna kan laddas in!
Om du inte vill använda dig av Dafont för att ladda ner fonter så finns det säkert många andra bra sidor. Man kan lära sig jättemycket genom att googla! Jag har t ex aldrig fått någon formell träning, all kodning jag gör har jag lärt mig själv genom att läsa på internet :)

Lär dig webbdesign - Bildlänk till kommentarerna
I sina inlägg kan det vara rätt kul, och väldigt praktiskt, att ha en bild som länkar till kommentarerna. Ni ser här på min blogg, att jag har en bild med min logga där det står "Kommentera här". Den bilden ligger i kodningen, så jag behöver aldrig fundera över den. Det är en bild som jag har lagt på samma ställe i kodmallarna Startsida, Kategori och Arkiv - inte i Inlägg, för det är ju just Inlägg man ska hamna i om man klickar på bilden. I Inlägg har jag istället en bild jag berättade om i förra avsnittet.
Precis som tidigare behöver du ha koll på hur bred din blogg är och sedan göra en bild i rätt storlek, eller göra en bild som du sedan placerar på ett bra sätt på bloggen.
Det viktiga är sedan att du placerar din bild där jag har placerat den. Här har du faktiskt allt gratis markerat där nere. Man behöver inte använda sig av taggen "center", som jag har gjort, det passade bara bäst här nu. Men hela länken, alltså hela <a>-taggen, måste se ut sådär. Självklart bytes bildkoden ut, annars får ni ju min bild och den lär ni ju inte ha någon större nytta av.
Hoppas att det här var till någon hjälp!

Lär dig webbdesign - Snygga upp kommentarsfältet
På kodmallen "Inlägg" går det att fixa hur det ser ut nere i kommentarsfältet. Om ni vill kommentera här på min blogg ser ni en "skylt" med hänvisningar direkt efter inlägget, den lilla blom-ikonen som syns över hela bloggen dyker upp ett par gånger och i rutan där man skriver syns min logga. Det lyfter upplevelsen lite och det blir lite mer personligt.
Vi säger att ni vill ha en skylt såsom min "Innan du kommenterar" efter inlägget. Jag hade kunnat lägga den så att den syntes från alla fyra olika kodmallar (dvs startsida, inlägg, kategori och arkiv), men den fyller bara sitt syfte på mallen inlägg. På de andra tre har jag istället en liten klickbar bild som leder till kommentarerna. En sådan behövs inte egentligen, men eftersom det tidigare ofta hände så att folk kommenterade på fel inlägg (alltså ett inlägg för tidigt) så valde jag att lägga in den, och det verkar fungera.
Det första du måste göra är att kolla hur bred din blogg är. Min är... 700-710 px. Alla mina bilder är 700px breda, det ser bäst ut så. Därför är också "Innan du kommenterar"-skylten och 700px bred. Man får testa sig fram lite i sitt redigeringsprogram tills man hittar rätt. Tänk på att ha en fontstil som är lätt att läsa (vissa kan ha väldigt svårt att läsa snirklig skrivstil, i synnerhet yngre läsare och (vissa) dyslektiker) och se till att texten är lagom stor.
Då bilden väl ska läggas in ska den förstås in i rätt kodmall, i det här fallet kodmallen "inlägg". Bilden ska förstås hamna under ditt inlägg - för det är ju inlägget läsaren ska se först.
Här ser ni att jag har lagt in min bildkod (som är en helt vanlig bildkod med en img-tagg, såsom jag gått igenom tidigare i den här kursen) precis ovanför själva kommentarerna. Det går jättebra att testa sig fram här, så att man placerar sin bild precis där man vill ha den. Om du gör det här på en testblogg (vilket jag rekomenderar starkt), skicka en kommentar till dig själv för att se hur det hela ser ut.
Nu tar vi nästa grej - själva kommentarsrutan. Här ser ni hur min ruta ser ut.
Jag har som sagt min logga synlig i kommentarsrutan. Jag har också langat in en Lorem Ipsum-slinga för att visa hur det ser ut med text till. Det viktiga om du vill ha en bild i kommentarsrutan är nämligen att se till så att det dina läsare skriver fortfarande går att se. Jag har själv kommenterat på bloggar som haft svarta bilder, och då går det inte att se vad jag skriver i rutan.
För att lägga in en bild i kommentarsrutan måste du först göra din bild i något program. Tänk noggrant på vilka färger du använder - tänk på att kommentarsrutan är till för text. Det måste gå att se vad man skriver. Det kan också hända att du behöver testa dig fram med hur stor din kommentarsruta är. Min är ca 400x130px.
Då du är färdig med bilden laddar du upp den på din blogg, och sedan klistrar du in följande kod längst ner i stilmallen:
textarea{
background-image: url(adressen till din bild);
border: 1px solid black;
}
|
Om du inte vill ha en kantlinje runt rutan är det bara att radera "border: 1px solid black;", eller så kan du också ändra till någon annan färg :) Svårare än så är det inte!
Är det något mer åt det här hållet som ni är ute efter att lära er? Säg till då!

Lär dig webbdesign - Bildspel i headern
Det mest efterfrågade inom den här serien, samt något som för en period sedan var oerhört populärt. Nu har bildspelen på bloggheadrarna nästintill försvunnit helt, men det kan fortfarande bli grymt snyggt.
Jag har själv använt mig av tekniken tidigare, men i takt med att jag fick lite väl många hästar i spelet blev det opraktiskt. Det kan vara lite trassligt att få till det här, och jag kommer därför göra något jag inte brukar här - hänvisa vidare direkt. Det är dels för att jag inte har gjort kodningen själv, och dels för att det knappt går att berättas bättre än så här. Lättare för oss alla, helt enkelt.
För att hitta rätt koder och lära er hur man gör, klicka
HÄR. Om ni har problem med att få det att funka kan ni fråga mig, så bör det gå att lösas :)

Lär dig webbdesign - Källkodning i ditt blogginlägg
Visste du att du kan använda dig av källkodning även i ditt blogginlägg? Det är t ex så man infogar Youtube-klipp på BloggEsse. Om något spunkar sig i ditt inlägg kan du också gå tillbaka och snabbt fixa det i HTML-kodningen.
Där du skriver ett inlägg ser du denna toolbar, under rubriken och över själva inlägget. Jag vet att många inte riktigt vet hur man använder den, så vi spurtar igenom alla funktioner.
B står för Bold, alltså tjock text.
I står för Italic, kursiv text
U är understruken text.
S är överstruken text
Nästföljande fyra knappar står för hur du vill placera texten. Texten är per default vänsterställd.
De båda knapparna med tre punkter och tre siffror är för punktlistor och nummerlistor. Dessa är bra om man vill rada upp saker i sitt inlägg.
De gröna pilarna står för Ångra senaste och Gör om
Polaroidfotot med ett plus i nedre kanten står för Ladda upp bild
Den lilla kedjan intill står för Länk. Man infogar en länk genom att markera en textremsa/bild och sedan klicka på kedjan. Om man vill ta bort den länken kan man göra det med den brutna kedjan bredvid.
Strecket står för Horisontell skiljelinje. Om jag klickar på den blir det såhär:
Omega-tecknet står för specialtecken. Genom att klicka på den kan jag infoga bland annat Copyright-symbolen (utan att behöva kunna skriva den på tagentbordet)
Den sista knappen heter HTML. Om du klickar på den kommer ditt inlägg upp i HTML-format. Jag klickar på den nu, men jag skriver det här inlägget.
Sådär ser inlägget ut. Jag skriver aldrig inlägg ur det läget (för det tar för min del längre tid), men om det blir något knas någon gång kan jag kolla hur det ser ut - t ex om en text inte vill placera sig som jag vill ha den.

Lär dig webbdesign - Kom ihåg alla delar!
Det är ofta väldigt lätt att se om en bloggare använder sig av en gratisdesign där färgtemat är ändrat. Och det kan man oftast se på inläggssidan, där man skriver en kommentar.
Många designer har nämligen färgad text i kommentarsrutan. Vi säger att jag använder en gratisdesign i färgtemat rosa/vitt. Då händer det ofta att texten i kommentarsrutan blir rosa då jag skriver. Därför är det viktigt att man verkligen vet hur sin design är uppbyggd, för om man missar såna där smådetaljer kan det sticka i ögonen på de som är lite vassa på design.
Vad gör man för att förhindra det här?
- Besök din egen blogg. Klicka på allt, skicka en kommentar till dig själv, allt för att se till att du inte har missat något. Det här är faktiskt ett väldigt lätt och effektivt sätt att dubbelkolla bloggen!
- Om det är färgen på text som inte fungerar som du vill ska du in i din stilmall, din CSS. Prova att ändra färgkoder överallt och förhandsgranska för att se hur det ser ut!
- Skriv gärna upp de färgkoder du använder på ett papper bredvid dig, så att du hela tiden vet vilken kod som står för vilken färg. Det kan underlätta jättemycket!
- Om du håller på att byta färgtema på bloggen, ha koll på vilken färg du ska byta bort. Den färgen behöver antagligen inte vara kvar, så du kan ta för vana att ersätta den helt med den nya färgen.
- Om du inte orkar koda i ett svep är det klokt att ha allt på en testblogg, så att du kan gå tillbaka senare. Det är ibland jättebra att ta en paus från kodningen om man känner att man inte kommer någonstans.

Lär dig webbdesign - Två stycken sidomenyer
Får be om ursäkt för att det här kanske är svårt att förstå, men om ni läser riktigt noggrant kan ni säkert förstå vad jag menar.
Den designstil som är populärast bland SSO-bloggare är den med en stor box med brödtext (alltså där alla inläggen ligger) med en meny på vardera sida om den. Detta går att göra själv, men man behöver tänka till lite. Min design år 2014 består av två stycken olika gratisdesigner som jag har pusslat ihop lager på lager och sedan satt min egen prägel på. Det är inget jag skulle råda nybörjare att göra, för det är inte alltid helt lätt.
Ett första alternativ är att ladda ner en bloggdesign som redan har boxar på var sida. Detta passar bäst om man känner att man inte vill lägga tid på att koda själv, eller tycker det är för krångligt. På Designadinblogg.se kan man hitta många fina gratisdesigner att ladda ner.
Alternativ nummer 2 är att koda själv. Om du aldrig har gjort något sånt här förut råder jag dig absolut att koda på en testblogg, så att det inte gör så mycket om det går åt skogen. Dessutom bör du läsa de tidigare avsnitten av serien "Lär dig webbdesign", i synnerhet det om Div-taggar. Det är dock inte överdrivet krångligt, men häng med nu.
Vi fortsätter med Alternativ nummer 2. Vi säger att du har en design med en sidomeny, men du vill ha en till som sitter på andra sidan av skärmen.
Börja nu med att leta upp din sidomeny i kodmallen, se vad den heter. Jag kommer kalla sidomenyn för Side nu, så att det blir lättare för er att hänga med. Det är dock inte säkert att din sidobox har det namnet.
På många gratisdesigner med en sidomeny kan man själv välja var man vill ha sidomenyn - åt höger eller vänster. Detta justeras ofta i stilmallen med "float: right;" eller "float: left;". Vi säger att Side har attributet "float: right;", och alltså sitter på högra sidan av bloggen. Nu vill jag göra en box på vänster sida. Jag måste göra en ny div-tagg för det i stilmallen, men vi kan fuska lite. Vi kopierar Side's div-tagg i stilmallen, och klistrar in den strax under. Då har jag alltså två exakt likadana div-taggar i stilmallen som båda heter Side. Den ena döper jag nu om till Side2. På den så ändrar jag också attributet "float" till "float: left;". Nu har vi alltså två olika div-taggar - den ena heter Side och den andra heter Side2. Spara det.
Div-taggen måste nu läggas in i kodmallen, annars kommer Side2 inte synas alls. Det gör ingen större skillnad var i kodmallen du lägger in Side2, men förslagsvis lägger du den under Side för att lättare ha koll på allting. Kom ihåg att du måste lägga in div-taggen i ALLA kodmallar för att Side2 ska synas på alla sidor.
Då man har lagt in Side2 i sina kodmallar måste man ju skriva något i den, eller lägga till bilder. Om ni är osäkra på hur ni ska göra kan ni se hur det ser ut i er första sidobox. Testa er fram! Och glöm inte bort, återigen, att ändra i alla kodmallar!
Har du problem med bredden på bloggen och de tre boxarna?
Här får man tänka till lite. De båda sidomenyerna ska gärna vara lika breda, så att det ser jämnt och trevligt ut, men de får inte vara för breda eller för smala. Boxen i mitten, med all text, får inte vara för bred den heller. Tänk på att oavsett hur stora datorskärmar dina läsare har ska de kunna se hela bloggen utan att behöva scrolla åt höger och vänster.
En bloggdesign (hela designen förutom bakgrunden) bör inte vara bredare än 1200px. Även om man har en stor datorskärm med stor upplösning så kanske inte alla andra har det. Min bloggdesign är ca 1200px bred, och jag tycker nästan att den är lite för bred ibland. Om ni har chansen att se era designer från olika datorer, ta den chansen. Att titta från olika webbläsare är också väldigt bra. (Webbläsare innebär alltså t ex Internet Explorer, Opera, Firefox, Chrome etc)
Man får alltså räkna lite matte för att få ihop allting. Någonstans runt 200px är ganska bra för en sidomeny, boxen i mitten bör inte vara mindre än 400px, särskilt inte om du vill visa bilder. Helst borde den boxen vara mellan 500-700px. Om man ska ha ett mellanrum mellan de tre boxarna måste det också räknas in. Det gör ingenting om ni inte räknar rätt första gången - jag räknar alltid fel och det löser sig ändå. Det är bara att ändra värdena och se vad som händer :)

Lär dig webbdesign - Dropdown-meny
Något som är populärt både på bloggar och hemsidor är en dropdown-meny. Den har sitt namn eftersom den "droppar" ner och fäller ut sig då man hovrar (håller muspekaren) över den. Menyn över min header är en dropdown-meny.
För det här råder jag er att använda en testblogg, så att ni inte råkar göra fel på er egen blogg. I det allra första avsnittet av den här serien berättar jag hur man gör en testblogg.
För att göra en dropdown-meny måste vi använda oss av både kodmall och CSS. Det är egentligen ganska enkelt, men det kan lätt krångla till sig i huvudet. Till att börja med så gör vi en grundkod som ska ligga i kodmallarna. Glöm inte att alla kodmallar fungerar var för sig. Du måste alltså lägga in samma kod i alla fyra kodmallar.
Jag kommer nu visa er ett exempel från Designadinblogg.se, eftersom jag helt enkelt inte orkar bygga en ny dropdown-meny för det här. Varför? Jo... som sagt, det kan lätt krångla till sig.
Till att börja med langar vi in en kod i vår CSS. Notera att hela dropdown-menyn heter Navbar. Om du vill ändra namn på den till Dropdown eller något annat måste du se till att du döper om allt. Det är jätteviktigt, annars kommer koderna inte fungera. Samma sak i kodmallen.
Det här ska in i din CSS:
#navbar {
margin: 0;
padding: 0;
height: 1em; }
#navbar li {
list-style: none;
float: left; }
#navbar li a {
display: block;
padding: 3px 8px;
background-color: #cccccc;
color: #fff;
text-decoration: none;
font-family: verdana;
font-size: 10px; }
#navbar li ul {
display: none;
width: 10em;
background-color: #69f;}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: #889988;
border-bottom: 1px solid #fff;
color: #ffffff; }
#navbar li li a:hover {
background-color: #000000; }
Lägg in hela den ovanstående kodremsan i din CSS. Instruktionerna som finns i koden kan ligga kvar, för det som står inom "/*" och "*/" syns inte i koden. Det är ganska vanligt i gratisdesigner att den originala designern har lämnat kvar instruktioner för att göra det lättare för användaren.
Det är ganska mycket kodning i CSS:en, men det är inte alls lika mycket i kodmallen.
Nu måste vi lägga in en kod i kodmallen så att CSS-kodningen syns. Man får tänka lite var man vill ha dropdown-menyn - över eller under headern. Min dropdown ligger över div-taggen header, eftersom den är ovanför min header. Glöm inte att lägga in denna kod på samma ställe i alla fyra kodmallar!
<ul id="navbar">
<li><a href="#">Kategori 1</a>
<ul>
<li><a href="#">Länk 1</a></li>
<li><a href="#">Länk 2</a></li>
<li><a href="#">Länk 3</a></li>
</ul>
</li>
<li><a href="#">Kategori 2</a>
<ul>
<li><a href="#">Länk 4</a></li>
</ul>
</li>
<li><a href="#">Länk 5</a></li>
<li><a href="#">Kategori 3</a>
<ul>
<li><a href="#">Länk 6</a></li>
<li><a href="#">Länk 7</a></li>
<li><a href="#">Länk 8</a></li>
<li><a href="#">Länk 9</a></li>
</ul>
</li>
</ul>
Men, sådär vill man nog inte ha sin dropdown. Ofta vill man kanske ha kategorier, arkiv, länkar eller speciella inlägg. Det är ganska lätt att fixa. Här nedan har ni koden till min egen dropdown - ni får självklart ta den här direkt om ni vill. Det är inte svårare än så här för att automatiskt få in sina senaste inlägg, sina kategorier, sitt arkiv samt sina länkar i en dropdown.
<ul id="navbar">
<li><a href="#">Senaste Inläggen</a>
<ul>{% for entry in entries[:15] %}
<li><a href="{{ entry.url }}">› {{ entry.title }}</a>
{% endfor %}</ul></li>
<li><a href="#">Kategorier</a>
<ul>
<li>{% for category in categories %}
<li><a href="{{ category.url }}">› {{ category.name }}</a>
{% endfor %}</li>
</ul></li>
<li><a href="#">Arkiv</a>
<ul><li>{% for month in archive_months %}
<li><a href="{{ month.link }}">› {{ month.name }}</a>
{% endfor %}</li></li></ul>
<li><a href="#">Länkar</a>
<ul><li>{% for link in linklist %}
<li><a href="{{ link.url }}" title="{{ link.description }}">› {{ link.name }}</a>
{% endfor %}</li></ul>
</ul>
Okej, nu har ni en dropdown här - men den är grå och ganska trist. Man ändrar storlek och utseende i CSS:en, och ni har här ovan riktlinjer med hjälp av kommentarerna i kodningen.
Tänk på:
- "a" betyder länk
- "hover" betyder att detta bara syns om man håller muspekaren över elementet
- Om du vill ha en hemsida att leta färger på så kan du gå tillbaka till inlägget där jag pratade om Webbfärger
Lycka till!

Lär dig webbdesign - Din länklista på Blogg.se
Det är faktiskt många som inte vet hur man utökar sin länklista, så det står på tavlan idag. Det kommer självklart mer inlägg som handlar om just kodning, men jag varvar lite nu ;)
Gå in på bloggens arkiv (Logga in på BloggEsse, välj "Arkiv" uppe i menyn), välj "Länkar" och skriv in de bloggar/hemsidor du vill länka till. Glöm inte att dubbelkolla så att länkarna fungerar! Det händer alldeles för ofta att det blir misstag och att dina läsare inte kan nå bloggarna. Se till att hålla din länklista uppdaterad, så att den inte länkar till tio raderade bloggar ;)
Vad bör finnas i din länklista? Du bör länka till bloggar du själv läser och tycker om, för att uppmuntra andra att också hitta dit. Om du känner till webbsidor som du tycker är bra och som är relevanta för din blgogning kan du också länka dem!
I morgon blir det en genomgång om hur man på enkelt sätt löser en dropdown-meny!

Lär dig webbdesign - Sätt in en egen header
Det som 99% av alla bloggare ser till att göra, oavsett nivå på bloggningen, är att sätta in en egen header. Det är enkelt att göra och även om man kanske inte kan koda själv och använder sig av gratisdesigner så kan en header lyfta bloggen rejält.
Till att börja med måste vi ladda upp headern på bloggen. Gå till Arkiv och välj att ladda upp en bild. Tänk på att du inte kan ladda upp en bild som är bredare än 1000px. Din header kommer inte behöva vara bredare än 1000px ändå, så tänk på det då du gör den.
Om du missar att ladda upp din bild i stort format kommer den bli för liten. Missa inte detta första steg! Sedan gör du precis som då du ska göra en bildlänk, du kopierar bildadressen till den fullstora bilden.
Nu ska vi in i din CSS. I princip alla grunddesigner har en divtagg som heter #header. Om det redan finns en bildlänk där så tar du bort den och klistrar istället in din nya bildlänk. Det borde se ut ungefär såhär då du är färdig:
#header {
background: url (DIN BILDLÄNK) <-paranteserna ska vara där, ta inte bort dem!
width: 1000px
}
Notera att bredden, "width", får anpassas om du har en design där headern ska vara mindre, eller beroende på om bilden helt enkelt är mindre än 1000px. Man kan lägga till "height" (höjd) också, men höjden reglerar sig efter bredden i det här fallet. Om det finns andra värden som t ex "padding" och "margin", låt dem vara kvar åtminstone precis då du sätter in den för att se hur det blir! Glöm inte bort att förhandsgranska innan du sparar heller!
Självklart kan man anpassa mycket mer, men i en rätt grundläggande design behövs sällan mer.

Lär dig webbdesign - Vad bör finnas på din blogg?
Nu har vi gått igenom rätt mycket koder. Men koder är bara en del - man måste vet vad man siktar mot, man måste veta vad man vill ha fram, man måste veta vad läsarna behöver. Webbdesign är inte bara koder, det är också innehåll och utseende.
Innan jag kodar en ny design drar jag fram ett papper och skissar upp lite slarvigt hur jag vill ha den. Det är en stor hjälp för min del, och jag föreslår att ni gör samma sak. Det behöver inte vara snyggt, det kan vara snett och slarvigt, det är bara för att ni ska ha en idé om hur designen ser ut i slutändan. Om ni klickar på de två bilderna under ser ni min designplan, dagarna innan jag uppgraderade bloggen till PRO. Sådär stiltigt gör jag visserligen inte i vanliga fall, men om man är understimulerad i skolan hinner man med rätt mycket, kan jag lova.
Ni ser att jag hade en klar plan. Det gjorde att det gick mycket fortare för mig att både koda samt redigera mina bilder, för jag visste vad jag ville komma fram till. Det kan ni tänka på oavsett vilka projekt ni pysslar med på datorn :)
Vad ungefär bör finnas på din blogg i innehållsväg? Det ska vi gå igenom nu. Tänk på att det här inte måste finnas i din sidomeny - däremot kan det absolut finnas länkar till de här grejerna i sidomenyn. Det ska vara lätt för läsarna att hitta; föreställ dig att du är lite extra övertydlig.
- Information om dig. Även om du bloggar om SSO och därmed är "anonym" (glöm inte att man faktiskt inte är anonym på nätet, trots att man kan tro det) så vill folk veta lite om dig. Lagom bra information är väl ditt namn (SSO-namnet duger självklart), hur gammal du är samt vad du egentligen gör på bloggen. Om du vill skriva en längre beskrivning om dig själv är det nästan bättre att länka till ett eget inlägg, så att du inte skriver en hel roman på bloggens meny.
- Kontaktinformation. Om dina läsare vill ha fatt i dig, hur gör de då? Ska de mejla till en adress? Ska de breva i spelet? Finns du på t ex Facebook och Instagram?
- Dina hästar. Du behöver inte hitta på en massa information om dem, men dina besökare lär tycka det är trevligt att veta åtminstone vad dina hästar heter och hur de ser ut. För många SSO-bloggare är ju hästarna en väldigt viktig del!
Tips: Skriv inte en roman om dina hästar i en sidomeny. Länka till inlägg där du introducerar dem istället! Om du har tio hästar och skriver lång information om dem i menyn ser designen bara plottrig ut.
- Kategorier. Du bör absolut försöka sortera dina inlägg i kategorier, för att underlätta både för dig själv och dina läsare. Det blir så mycket lättare att gå tillbaka i tiden om du sorterar väl! Tänk på att inte ha för många kategorier, det kan vara svårt att veta vad som hör till vad då.
Tips: Ge kategorierna namn så att dina läsare förstår vad som finns i dem. Var inte rädd för att gå tillbaka senare och ändra namn på eller ta bort en kategori!
- En länklista. Många av dina besökare lär undra vilka bloggar du läser. Länka dina favoritbloggar, eller dina vänner, eller både och. Dessutom kan jag lova att de du länkar till blir glada över uppskattningen :)
- Möjlighet till översättning. Detta gäller väl mest om du vet att du har läsare från utlandet. Det är iaf en trevlig grej att ha - även om t ex Google Translate, som jag använder, inte alltid funkar så bra, så är det bättre än ingenting alls. Alla som vill ska få en chans att läsa :)
- En sökruta. BloggEsse har haft problem med sina sökrutor, men om du lyckas hitta en kod som funkar är det super ^^
Det här är bara basgrejer - översättning samt sökruta är lite överkurs, men kan uppskattas av många :) Kom ihåg att alltid besöka din egen blogg och testa alla nya länkar, så att du vet att de verkligen fungerar!

Lär dig webbdesign - Vad ska vara var?
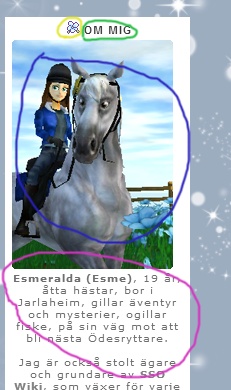
Vi säger nu att jag är inne i kodmallen till min huvudsida. Jag behöver ändra där det står "Om mig" i menyn till höger, för informationen stämmer inte längre.
Vissa designer man laddar ner har en metalänk, en intern länk, som kopplas till just "Om mig" så att det man har skrivit i bloggens information under "Inställningar" hamnar där. Om det finns en sådan är det väl rätt trevligt, det är enkelt och man slipper gå in i kodmallen. Alla designer har det dock inte så - allt som står i mina sidomenyer är inskrivet för hand i varje kodmall. Så gillar jag att ha det, helt enkelt.
Det gäller nu att veta vad man ska leta efter. Jag ser att över texten "Om mig", där jag har skrivit om mig själv (rosa cirkel), finns en <img>-tagg (min profilbild, blå cirkel), en rubrik som heter "OM MIG" i versaler (grön cirkel) samt en till <img>-tagg - den lilla blå blomman (gul cirkel).
Jag ser alltså direkt vad jag ska leta efter, vilket gör det hela mycket lättare. Om ni har en sidomeny i era designer, gör samma sak. Försök se vad ni ska leta efter.
Vi kan nu gå snäppet djupare. Om jag undrar hur en hemsidas eller bloggs kodmall ser ut kan jag se det direkt (och det är superpraktiskt, man kan lära sig myckt från det). Högerklicka någonstans här på bloggen och välj "Visa sidkälla" eller vad er webbläsare har för egen version. Det borde vara något liknande oavsett om ni kör i Chrome, Firefox eller IE.
Det nya fönstret som poppar upp är en förenklad version av min kodmall. Allra högst upp har vi de superviktiga koderna som gör att det här faktiskt är en internetsida (om vi tar det lite luddigt), under dem finns koden för den pil ni har som datamus på bloggen.
Om ni bläddrar ner lite kommer ni hitta min "om mig"-text. Titta lite hur det ser ut bland koderna, bara läs. Fundera över vad som gör vad. Om ni hittar en kod ni inte förstår, prova att "försvenska" ordet, se om det går att översätta till svenska. Det brukar lösa många problem ^^
EDIT: Ni som använder Mozilla Firefox kan ladda ner Firebug för att lättare hitta element på hemsidan. Googla på saken så hittar ni!
Ni kan visa sidkällor på i princip alla hemsidor som finns. Ibland ger det inte så mycket - jag har mycket kodning i mina kodmallar, så man ser rätt mycket hos mig. Det är dock rätt klokt att se hur olika designer är uppbyggda, vad som ligger högst upp, vad som ligger längst ner, allt vad det nu är.
Tänk på att sidkällan är förenklad. Ni kan inte se hur CSS:en ser ut genom att titta på sidkällan.
Om ni vill ha information om t ex era hästar i den här menyn är det alltså i kodmallen man fixar det. Jag råder er dock att hellre ha länkar till era hästar än att skriva en hel roman med information i menyn - menyn kan bli jättelång och de flesta av era läsare kommer ändå inte orka bry sig om att läsa det. Menyn blir bara klumpig. Tänk därför efter innan ni skriver in jättelång information!

Lär dig webbdesign - En rejäl genväg
Nu har vi pratat om koder, färger, och lite hur man hittar bland koderna. Men vi måste ju ha en design att jobba med.
På Blogg.se finns många fina gratisdesigner. Man kan ändra på dem, det går alldeles utmärkt. Man kan också ladda ner en bloggdesign på
Designadinblogg.se. Det är därifrån jag har fått de designer som jag har. Den jag har just nu har jag omsorgsfullt pusslat ihop av två olika gratisdesigner, + att jag har ändrat storlek och färg på väääldigt mycket. På den sidan går det också att hitta massvis med grejer gällande koder.
Om ni vill ha något att börja med tycker jag att ni ska utgå från en gratis design, och jobba utifrån den. Det är lättast, särskilt om man inte kan så mycket om webbdesign. Man kan lära sig mycket bara av att läsa i koderna också.
Så testa olika BloggEsse-designer, eller ladda ner någon fin design från
Designadinblogg.se, och se vad ni kan ändra i kodningen. Ni kan ändra bilder, ändra färger, ändra storlekar. Testa lite allt möjligt, helt enkelt. Tänk på, om ni laddar ner en design, att det måste finnas fem olika filer - ni ska ju ha en stilmall, en kodmall till huvudsidan, en kodmall till inläggssidan, en kodmall till kategorisidan och en kodmall till arkivsidan. Om det är ZIP-filer som laddas ner måste man packa upp filerna innan man kan använda dem, kom ihåg det!
Läs dock noggrant på om vad som gäller för var design som ni laddar ner - vissa designskapare vill inte att man ändrar på för mycket, och det är mycket viktigt att respektera!
Det viktiga nu är att ni testar och läser. Ni kommer inte kunna lära er allt av mig, utan ni måste prova er fram :) Ni märker nu att jag inte riktigt ger er saker gratis och berättar exakt var designerna finns på sidan - för nu gäller det att ni är lite vakna.
Lycka till, så kommer nästa del i morgon :)

Lär dig webbdesign - Enkla koder
Vissa koder är verkligen bra att kunna utantill. De som jag visar idag är väldigt grundläggande, och kan kombineras på olika sätt :) Det ni alltid måste komma ihåg är att stänga koderna efter er. Om ni har startat en kod måste ni också slutföra en kod. Här öppnar och stänger jag en mängd olika koder, så att ni ser hur det ser ut.
<b>Fet text</b> - Det här är nog en av de allra vanligaste koderna som finns. "b" står för "Bold".
<i>Kursiv text</i> - Också en väldigt vanlig kod. "i" står för "Italic".
<u>Understruken text</u> - Används inte lika ofta, men är bra att kunna.
<s>Överstruken text</s> - Detsamma här.
<p>En paragraf</p> - Då ni kommer till att koda utanför BloggEsse kommer ni stöta på denna tagg. <p> står för en paragraf, alltså ett stycke. Om man kodar allt "bakom kulisserna", och inte har lyxen att kunna skriva så enkelt som man kan på Blogg.se, behöver man använda sig av denna tag för att avsluta sina stycken.
<br> eller <br /> (INTE båda två, välj en av dem!) - Denna tagg är ensam, den har ingen "kompis" såsom alla andra taggar vi har sett än så länge. Denna tag står för en ny rad, det är alltså samma sak som om ni skulle trycka på Enter.
<hr> - Är också ensam tagg. Om den används i källkodning blir det en linje så som den nedan:
Det jag kommer göra nu är att råda er att
besöka den här länken.
W3schools.com har stått för mycket av min designkunskap, även om det ibland blir riktigt krångligt att förstå. Om ni har intresset för att lära er koda - försök hitta så mycket ni bara kan, och slarva inte med läsningen! Häng inte för mycket på vad andra (i detta fallet jag) säger, utan försök hitta själva, googla, prova, vad som helst! På
W3schools kan man dessutom testa kodning direkt på sidan, vilket kan vara guld värt ibland.
EDIT: Fick också tips om ytterligare två sidor, kika in på dem HÄR och HÄR :D
I morgon gäller det lite mer om själva designen än kodningen :)

Lär dig webbdesign - Hur man gör en bildlänk
Bildlänkar är populära, och det är inte så konstigt eftersom de också är snygga. Idag kommer jag alltså berätta två saker - hur man lägger in en länk i sin kodmall, och hur man länkar via en bild. Notera att vi nu är inne i kodmallen, inte stilmallen. Om man vill att koden ska finnas i alla fyra kodmallar får man lägga in koden på samma ställe i alla fyra kodmallar. Det är dock inte särskilt vanligt - jag har valt att låta mina menyer se likadana ut i alla kodmallar, eftersom jag personligen tycker det är snyggast och mest praktiskt.
Som exempel tar vi SSO Wikis logga som finns i menyn till vänster. Det är en bildlänk.
Det är den här bilden jag menar.
Vi säger att jag vill länka en text, till att börja med. Jag vill länka till mig själv. Texten som jag vill ska länka till mig ska vara "HEJSAN". Då skriver jag, där jag vill att koden ska finnas:
<a href="http://monokerus.se">HEJSAN</a>
Så här ser koden ut om man länkar något, vad som helst. Webbadressen, vilket i det här fallet förstås är "http://monokerus.se", byts ut mot den adress som det ska länkas till. "</a>" efter mitt ord, måste jag ha för att "stänga" koden. Länken tar alltså slut där. Om jag missar att skriva </a> kommer länken fortsätta i oändlighet och det skapar trassel. Kom ihåg att alltid avsluta koder.
Nu lägger vi bort länken för en stund, så pratar vi om bilder. Nu vill jag lägga in SSO Wikis logga i min kod. Först laddar jag upp bilden på bloggen, genom att gå till "Arkiv" -> "Bilder" och ladda upp den där. Bilden måste nämligen finnas på internet för att man ska kunna lägga upp den på bloggen så här. Tänk på bildens storlek, då ni laddar upp den. Alla bilder jag har i mina inlägg är max 700px (pixlar) breda. Bilderna jag har i sidomenyerna brukar jag ladda upp till 200px, eftersom mina boxar är 185px breda. Jag kan ändra bildernas storlek i koden, men jag vill komma så nära rätt upplösning som jag kan.
Då jag har laddat upp bilden kommer det synas två stycken olika webbadresser. Jag föreslår att ni alltid väljer adressen för fullstor bild. Vi kan nämligen ändra bildens storlek senare,
Jag kopierar bildadressen (markera adressen, kopiera den) och går tillbaka till kodmallen.
Nu har jag valt ett ställe där jag vill ha min bild, förslagsvis i sidomenyn. Jag skriver in koden för min bild:
<img src="LÄNKEN HÄR">
Enkelt va? Det där kan absolut räcka. Men, min bild är 200px och får inte vara bredare än 185px. Så jag skriver istället:
<img src="LÄNKEN HÄR" width="185px">
Tadaa! Nu passar bilden i min design. Kom ihåg att förhandsgranska innan du sparar, så att du vet hur det faktiskt ser ut, och så att du är säker på att du placerat bilden rätt. Tänk på att du kan ändra bildens bredd precis hur du vill, men det är alltid bättre att förminska än att förstora. Det blir mycket bättre kvalité på bilden då, helt enkelt. Du kan ändra höjden manuellt också, men nu då jag bara väljer bredden kommer bilden automatiskt anpassa sig så att den inte blir utstretchad.
Nu ska vi tillsist placera länken. Det gör vi genom att lägga ihop koderna.
<a href="LÄNK TILL SIDA"><img src="LÄNK TILL BILD" width="185px"></a>
Klart! Glöm inte att om du skriver i hur många pixlar bred bilden ska vara så MÅSTE du ha med "px" i koden - annars händer ingenting.
I morgon går jag igenom lite enkla baskoder som kan vara bra att kunna :)
(PS! Under hela den här serien uppskattas det om ni kommer med tips på saker som ni vill lära er! c:)

Lär dig webbdesign - Färger och färgval
Något som är oerhört viktigt med allt som sker på webben är färger. Färgerna gör så mycket och med fel färger kan jag garantera dig att du skrämmer bort läsare från din blogg. Jag har faktiskt slutat läsa vissa bloggar pågrund av fel färgval.
Vad pratar jag om nu? Jo, man måste ha en färg som är snäll för ögonen. Tänk om jag gjorde hela bloggen ljust illgrön. Även om man gillar färgen skulle man få ont i ögonen av att se så mycket av färgen på en ljus datorskärm. Har ni tänkt på att Facebook, Tumblr och Twitter alla har blå färgteman? Blått är lugnande. Jag valde med flit en lugnande blå ton att ha på den här bloggen nu under vintern. Blått kan ändå också slå fel, beroende på vilken nyans man väljer.
Färger är bra, att sticka ut med en ovanlig färg är ofta uppskattat - men tänk på att den inte får vara för skrikig. Om du vill använda den skrikiga färgen ändå - gör inte det. Jag menar det. Om det är någon yttepyttedetalj någonstans, okej, men annars ska man vara väldigt försiktig med gälla färger. Jag kan själv inte besöka hemsidor med för mycket gälla färger, för mina ögon pallar inte det och jag blir lite illamående.
Alla färger ses inte på samma sätt på webben. Det kan bero på webbläsare, eller skärm. Min blogg ser grå ut då jag tittar på den från min iPad. Jag tycker dock det ser ganska okej ut, annars hade jag rättat till det. Det är en sak som nog är lättast att testa sig fram med.
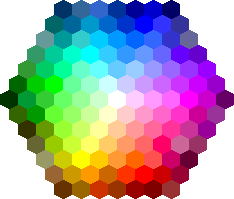
Hur gör man nu med färger på webben? Ni kanske minns då jag pratade om div-taggar igår. Där fanns en färgkod.
Färgkoder består av en hashtagg, "#", och en kombination av sex stycken bokstäver/siffror. Jag vet direkt att #FFFFFF är vitt, och att #000000 är svart. De är de enda färgkoderna jag kan utantill, och jag behöver inte kunna några fler egentligen. Man kan säga att den färgkoden är en HTML-färg.
Då jag vill ha fram HTML-färgs kod använder jag sidan
http://html-color-codes.info/. Om man bläddrar ner en bit på sidan kan man välja precis vilken färg man vill och få färgkoden för den. Dessa färgkoder kan också användas om man vill ha en exakt ton i t ex Photoshop, fast det är en annan historia.
Jag använder mig också av ett tillägg som heter
Instant Eyedropper. Jag har skrivit om det förut, men det var ett tag sedan. Det är ett tillägg man installerar (helt gratis från den officiella hemsidan) på datorn, och med det kan jag se HTML-koden för en specifik pixel på datorskärmen. Jag använder det inte särskilt ofta, men då jag väl kodar är det ett jättepraktiskt verktyg att använda, särskilt då jag byter färgtema på bloggen. Ni kan läsa om
Instant Eyedropper och ladda ner det
HÄR!
Det var väl ungefär det jag hade att komma med idag. I morgon visar jag hur man gör en bildlänk!
(PS! Under hela den här serien uppskattas det om ni kommer med tips på saker som ni vill lära er! c:)